Creating a Git Project
Git is a version control system that keeps track of the files in a project. In order to use git, we start by identifying a folder as a git repository. we do it by running init command in the folder. Before running the git command go to your project folder and create two files called file1.txt and file2.txt and add some sample text to it and save the file. Now open up the git command line in the project folder and type the following command. An easy way to is by right clicking anywhere inside your project folder and click git bash here.$ git init
Checking Status
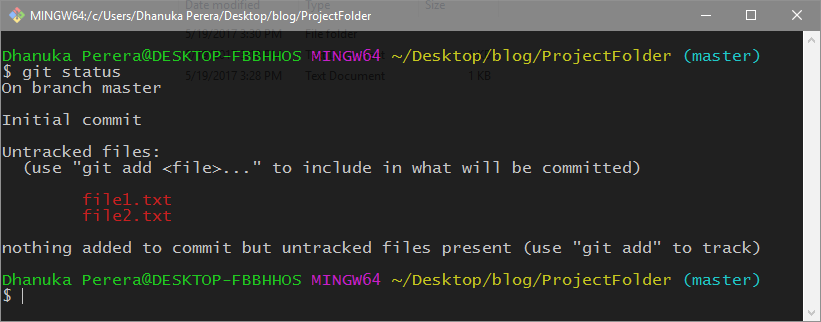
Now we created a git repository. Now we can check the status of our repository by typing git status in the git terminal.
$ git status
You can see there are two files in red which called as untracked files. This is because we still didn't add any file to our git repository.
Adding files to Git repository
To add files to your git repository by simply typing git add file1.txt. This will add file1.txt to git repository.
$ git add file1.txt
If you want to add multiple files you can type
$ git add file1.txt file2.txt
But if you want to all the files to in the to your git repository, you can do by simply typing the following command. This will add all the files to your git repository.
$ git add .
Now, if check the status git status we will see the output like this.
Now we can the file1.txt and file2.txt in green colour which means git it now start tracking our files. So now the all the changes we do our file will keep a track.
Committing files
Committing means like we are telling git to keep a checkpoint of our current working file. We something goes wrong in the future we always can come to the stage where we were. Also, this commits helps develops see what files are changed and what modifications are done through the project. You can commit using the following command.
$ git commit -m "Commit Message"
Adding project to GitHub
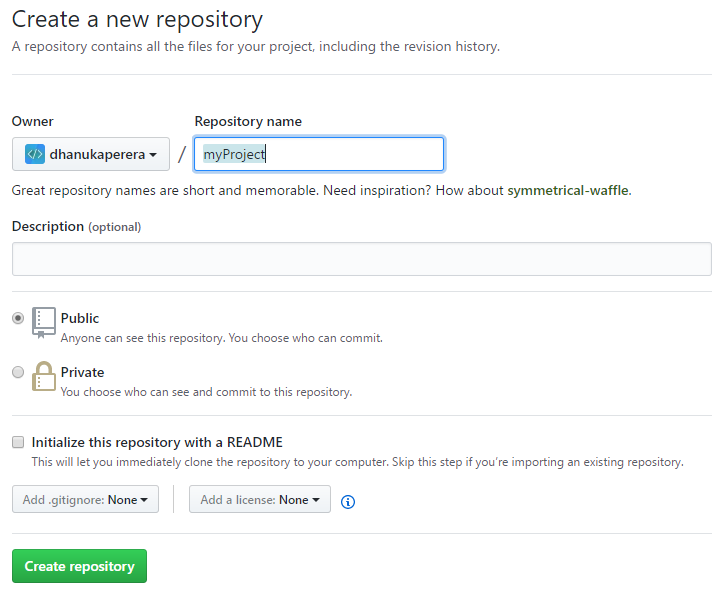
Git hub is a place that keeps and manage your repositories. It helps manage a project with other developers with a very simple and easy manner. So now let's add our project to GitHub. First of all, you need to have a GitHub account with is easy and create and Free. Go to https://github.com and create your account. After creating your account create a repository.
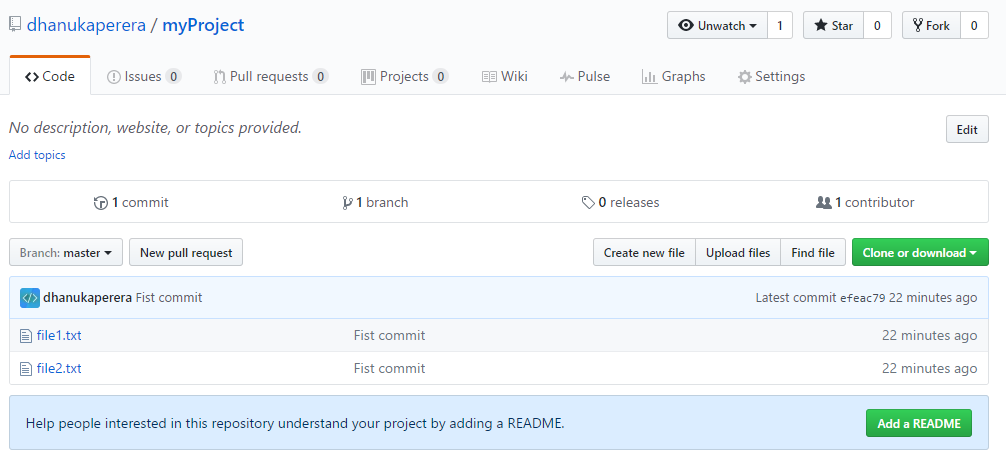
Now if you refresh the GitHub page you will be able to see your files.










Comments
Post a Comment